Using Accelerated Mobile Pages? Learn about quality guidelines and a recent demand from Google to ensure that, starting Feb 1, 2018, your canonical page content needs to match AMP.
AMP, or Accelerated Mobile Pages, is an open-source initiative aiming to make web a better experience for every user. The AMP Project enables the creation of websites and ads that are consistently fast, beautiful and high-performing across devices. AMP-powered pages appear in a search result with a lightning bolt icon and the AMP acronym to mobile users.
Besides displaying an icon and generally showing up higher in search, Accelerated Mobile Pages provide up to 89% faster page load (according to WordPress.com, based on 10 million websites), better engagement, and conversions. Check out some AMP case studies here.
Google Demands Close Parity between Accelerated Mobile Pages and Standard Pages
In creating a great user experience and to avoid UI traps, it’s important to display the same content on Accelerated Mobile Pages as you are with the standard canonical pages.
AMP is made to enhance user experience
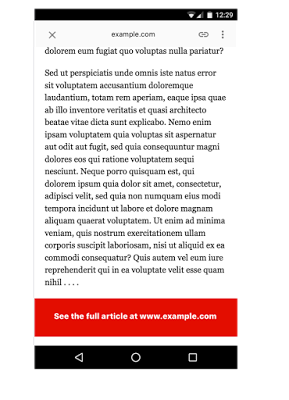
If you’re using the AMP plugin for WordPress, you’re ok so long as you’re not cutting off content with a message saying ‘visit the full site.’ Google does NOT like that. These teaser pages make for a bad user experience. See the example from Google below:

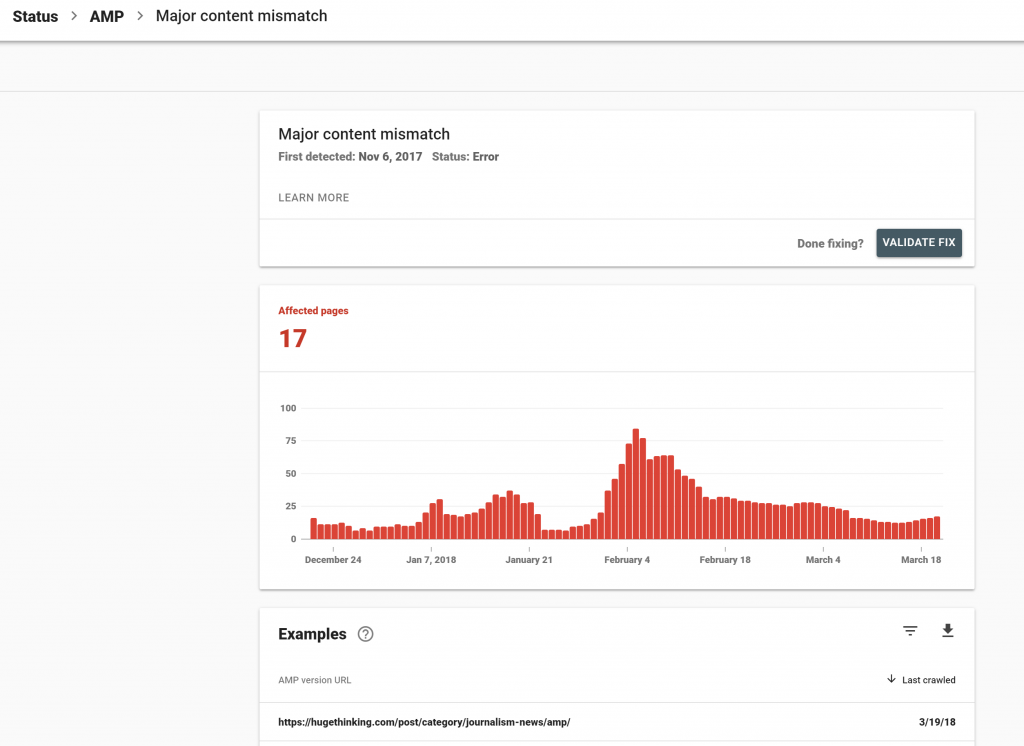
March 2018 Update: Major Content Mismatch
Fixing major content mismatches involves resolving content errors in standard canonical web pages versus Accelerated Mobile Pages. This is not a five minute fix.
In the example screenshot from Google Search Console shown below, it shows that Google has reported this AMP validation issue in November 2017 – but it was recently shown following the February 1st upgrade.

This article sources information from a recent post that appeared on the Google Webmaster Central Blog.
Learn more about mobile-first websites and search engine optimization: