Have you ever tried shopping on your phone on your favorite retail website and the buttons don’t align properly, navigation is complicated, the pages take ages to load, and the functionality is less than user-friendly? Equally, we’ve all been to websites whose design is so effortless we barely even thought about it. If your potential donor has to spend time thinking about navigating your website, waiting for pages to load, or wondering where to go next, your web design could be a huge barrier to your progress.
There’s both an art and science to great web design. There are the visual, layout, and psychological aspects but also the underlying technical aspects such as sitemap design, user experience considerations, technical SEO, on-page and off-page SEO, local SEO, schema, understanding Google’s search journeys, preference for mobile-first and mobile optimization, and AI-first, and much more.
If you want a sleek, beautiful web design that will attract visitors, reduce bounce rate, and increase engagement, you’ve come to the right place. We have developed this guide for purpose-driven organizations to share and use freely–to help propel impact and change for the better.
Top performing website pattern guidelines
There are four popular, top-performing website structures and we are here to help you master (one of) them. A website structure is the way you organize your main web pages and subpages and how users find them. You could have top-notch content but if your users cannot find it, you might as well not have any at all! You want to create a seamless user experience to help your users feel happy when they use your website and apt to donate to your cause–and share your pages on social media to encourage others to do the same.
Creating the right structure isn’t an easy feat. You’re essentially armed with the knowledge of what you want to say and how you’re going to say it but not how a user will come to your page for the first time without knowing anything about your organization and how they will navigate and use your page. Then you have repeat visitors. How will they find that page they were looking at last time? How do you create the perfect page names? How do you make navigation intuitive, simple, and easy for your end user? No matter where visitors enter your site (because they won’t always land on the homepage), they need to understand where to go next and how to find the information they are looking for.
Some tips before choosing a structure (or picking elements from each).
- Begin building your most essential pages first and add pages as needed
- Read through all of the sitemaps before selecting one
- Adjust your page names throughout your navigation so they make sense to visitors
- Mix and match elements of each structure to work for visitors and their goals
Let’s take a look at the structures.
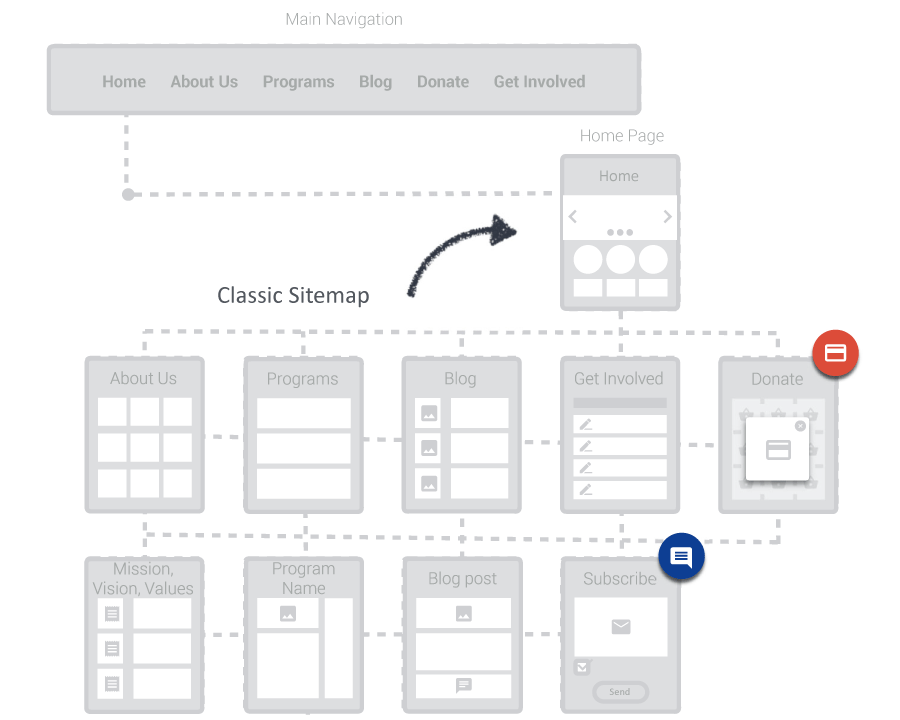
Structure A. Classic (Simplest)
The classic structure is the most simple and focuses on a tried and tested sitemap design.
This design structure works well for
- Smaller organizations that do not need a lot of complexity
- Startup nonprofits or those that are just getting started with building allies, advocates, and are working on building a stream of supports to get involved–like with volunteering or events
- Organizations that are testing their program and service offerings–meaning some programs and services are mercurial and may be removed regularly
- Organizations with a handful of programs or service offerings that are critical

- Home
- About Us
- Mission + Vision + Values
- Impact
- History
- Team
- Individual team bios
- Board of directors
- Individual board bios
- Financial statements/transparency documents
- Partners/Stakeholders
- Careers
- Contact Us
- Programs
- Program A
- Program B
- Program C
- Blog
- Donate/Get Involved
With this structure, be sure to
- Avoid information overload– do your best to avoid dumping information that would overcrowd the ‘Programs’ portion of the website. Should you find you have more than a handful of programs, consider looking into a different structure like
- Structure B (Program-Driven)
- Structure C (Direct Service Provider)
- Craft clear page and program names– making sure that each page on your site is clear and easy to digest, especially the Programs pages, will help to make it easier to understand what the program does. This is especially beneficial for website visitors that are unfamiliar with your organization or programs. Always use a descriptive page title–and feel free to use the full program name within the page’s content.
Structure B. Program-Driven
This structure is driven by programs and focuses on conveying more than just a handful of initiatives–intrinsically engrained in the sitemap design.
This design structure works very well for
- Organizations that are primarily driven by two or three distinct program areas or buckets
- Organizations making the case to both supporters (ie donors or grantors) and those in need of the services (program participants) alike
- Organizations which have a core set of programs that are likely to remain static– meaning they will not be introducing new programming areas of focus in the next handful of years or longer
- Home
- About Us
- Mission + Vision + Values
- Impact
- History
- Team
- Individual team bios
- Board of directors
- Individual board bios
- Financial statements/transparency documents
- Partners/Stakeholders
- Careers
- Contact Us
- Program Area 1
- Program 1
- Program 2
- Program Area 2
- Program 3
- Program 4
- Program Area 3
- Program 5
- Program 6
- Blog
- Donate/Get Involved
- Donate
- Individual volunteer opportunities
- Volunteer
- Attend an event
- Individual event pages
- Find a program
- Newsletter
- Donate
With this structure, be sure to
- Avoid any jargon in page names - keep your audience in mind and realize that many new visitors won’t understand your jargon. Keep language user-friendly and universal.
- Use easy to understand, clear page names - if you can’t fit the full name of the program, use a descriptor and explain further on the page itself.
- Don’t overload your program pages - don’t include multiple programs on one page because you can confuse your visitors.
- Highlight the next steps on program pages - let users know where to go next when the sitemap structure is more complicated, so if you want to direct them to filling out a form, emailing you, or giving you a call, make the call-to-action (CTA) prominent so users do not miss it.
Structure C. Direct Service Provider
This structure is driven by nonprofits who are also direct service providers to clients in the community. It also works well for providers in multiple service areas.
This design structure works very well for
- Nonprofits offering direct services in a single service area or multiple service areas
- Organizations that require visitors reach out directly to obtain services (such as getting a referral from a doctor)
- Home
- About Us
- Mission + Vision + Values
- Impact
- History
- Team
- Individual team bios
- Board of directors
- Individual board bios
- Financial statements/transparency documents
- Partners/Stakeholders
- Careers
- Contact Us
- Our Services
- Service Area 1
- Service 1
- Service 2
- Service Area 2
- Service 3
- Service 4
- Service Area 3
- Service 5
- Service 6
- Service Area 1
- Get Help
- Get Involved
- Donate
- Volunteer
- Individual volunteer opportunities
- Attend an event
- Individual event pages
- Newsletter
With this structure, be sure to
- Make the service areas and names clear - be clear when naming your individual service names as many visitors will be first-time visitors. Make it clear what you’re offering where.
- Don’t list multiple service areas on a single page - this action can confuse visitors. Choose whether to organise by service or by location. Make the navigation easy for users.
- Link to related services - if service areas are related, include direct links on each page to make it clear.
- Make the ‘next steps’ clear on your service pages - make it clear where you want your user to go after they’ve read information on your service pages. Make a clear, prominent CTA so visitors cannot miss it.
Structure D. Research-Driven and Policy-Driven Organizations
Research and policy-driven organizations do differ but the structure can be similar. Research organizations want to drive funding for research rather than offering a direct service or program. Often research organizations seek to educate the public on their matter and garner additional support. On the other hand, policy-driven organizations work in policy or advocacy such as in education, environmental policy, or medical nonprofits. Their goal is also to educate and drive engagement whilst seeking funds to further their cause.
This design structure works very well for
- Organizations seeking funding for research or to further policies
- Organizations seeking to educate and inform the public
- Home
- About Us
- Mission + Vision + Values
- Impact
- History
- Team
- Individual team bios
- Board of directors
- Individual board bios
- Financial statements/transparency documents
- Partners/Stakeholders
- Careers
- Contact Us
- Learn about XXX [Research Organizations]
- Topic 1
- Research item 1
- Research item 2
- Topic 2
- Research item 3
- Research item 4
- Topic 3
- Research item 5
- Research item 6
- Topic 1
- Policy and Advocacy [Policy-Driven Organizations]
- Policy Wins
- Policy Area 1
- Policy Area 2
- Policy Area 3
- Blog
- How to Help/Get Involved
- Donate
- Volunteer
- Individual volunteer opportunities
- Events
- Individual event pages
- Newsletter
With this structure, be sure to
- Avoid jargon - be clear in your messaging and use clear language so everyone can understand what you do and what you aim to achieve
- Provide background info - help visitors understand your research or policy positioning
- Leverage your blog - share any updates or insights to engage your community and keep them up to date on what you’re doing and the impact your audience has for research or for ‘policy wins’
- Highlight next steps on pages - let users know what you want them to do next whether it’s donating or volunteering or getting out in the community - make CTAs clear and prominent
Commonalities
All website structures will have some commonalities. Let’s explore some of them.
Primary navigation
You’ve probably noticed that most websites have similar primary navigation. Most often it’s seen in the top right-hand side–since we read right to left in the Western world. The page might say something like ‘Home, About us, Our programmes, and Blog.’ These are the ‘main’ pages on your website and will serve as the foundation of your structure–all subpages will link from these main pages.
Secondary navigation
Secondary navigation is often displayed close to your primary navigation in the top right-hand side of the page and often appears as a CTA button that may say something like ‘Donate.’ Often smaller sites will not need secondary navigation, but a prominent ‘Donate’ button can help with your overall aims.
Sidebar navigation
Sidebars often appear when website users visit a section of your website via the primary navigation. The sidebar allows users to see an outline, per se, of other useful pages they may want to visit. If they are in the ‘About us’ page, for example, a sidebar may highlight other pages such as ‘Mission and vision, History, Staff, Board of Directors, and Contact us.’ The sidebar gives the users next step options and anticipates their wants and needs.
Mobile navigation
One of the biggest mistakes website designers make with mobile navigation is trying to make it look like the desktop navigation. Mobile navigation should be a simplified, collapsed design structure of the larger version of the site. Mobile navigation is often compressed into a ‘hamburger menu’ bar. Users can navigate to pages from that menu.
Parent, child, and grandchild pages
Website pages are sometimes described as a family tree. The parent pages are at the top and the child pages navigate off from those pages. Then, finally, the grandchild pages navigate from those child pages. It’s like a reverse pyramid of sorts.
Orphan pages
Some pages–intentionally or unintentionally–are unlinked to any pages on your site. These pages are called orphan web pages. Sometimes these pages are done on purpose because you want them to have restricted access like maybe with a thank you page after a form-submission or a special landing page. However, some of these orphan pages are accidental, which should be avoided if you want that page to be found by users.
Naming pages
A good rule is to make page names simple and intuitive not full of jargon and confusing phrases. If you’re in education, you’ll want to say ‘teaching practice’ not ‘pedagogy.’ Remember that people in certain industries may know and understand the jargon, but consider if your audience understands that jargon. If so, then you can use it in limited instances, but it’s always safer not to use jargon.
Audience awareness
If you try to speak to everyone, you’ll capture no one’s attention. When writing your website copy and designing the structure, think about your primary audience and how they want to be spoken to and how they will want to navigate your site. Engage fully with that audience.
Equally, do not organize your page structure around specific audiences. For example, you don’t want separate pages that single out volunteers vs donors vs program participants because the information may overlap and people may not know where to go if they do not feel they belong in one distinct category over another.
Be logical
Organize your sitemap using a logical structure that works for the end user and not along the divisions of the organization itself. Donors and volunteers will not and do not understand your company structure and its departments (nor should they?); they will only understand if your website is easy to navigate or if it is not.
What to do after you’ve chosen a structure
Once you have decided the structure you will choose, now you need to focus on your website’s content. Let’s have a look at how to create a brand image, how to showcase your success stories, how to encourage donations and support (see: donation page best practices), how to build and connect with a like-minded community, and how to reach the group you help.
How to create a brand image
Consider a few popular charities: The American Red Cross, The Susan G. Komen Breast Cancer Foundation, Habitat for Humanity, The World Wildlife Fund, Rotary Club, Oxfam, and The Ronald McDonald House Charities. Most people will have heard of most of these nonprofits because they have created a brand image. Most people may even be able to recall their branding, their color scheme, their logos, and the type of messaging they use to reach their audience. With your nonprofit, you want to do the same. You want to create a strong, cohesive brand not only visually but by painting pictures in words. Do you write short, snappy sentences or do you delve deep into the research and speak to an informed audience? How do you tell people about your cause? Do you guide them gently or do you use more aggressive messaging to get the point across? There’s no ‘right’ or ‘wrong’ per se but your brand needs to be consistent.
How to showcase your success stories
Did you put on a drive last year and double your target? Have you helped feed millions of homeless children in the US? Have you given a village in a third-world country access to clean drinking water, reducing illness and death by 90%? Tell and showcase your success stories. You can put these stories on some of your main navigation pages or you can tell case studies through blog posts (or both). You can create shareable Facebook and Instagram videos too. There are so many ways to showcase what you’re doing for your cause and–the important part–how more people can help you do more. People want to know where their dollars go so show them and tell them. Keep updating your audience on what you’re doing with their money. Help them realize that every dollar does count and they can help directly.
How to encourage donations and support
First of all, make donating easy. Some nonprofits have a way that users can text a certain number to donate, say, $1 and it comes out of their phone bill. Others have easy donate pages on their websites that link to sites like PayPal, so that users don’t have to reach into their wallets for their debit card number. Along those same lines, don’t create very long submission forms: name, email address, PayPal button should be enough data to ‘capture.’ If you make a long form, asking for too much information, people are less likely to donate.
Second, make donating as easy as possible for your users so they are more apt to donate. Set up pages on Facebook and other sites. Make content that users want to share. Encourage them to share to show their support. You can create shareable thank you pages with wording such as ‘[NAME] just donated to [your fantastic cause]. You can help too by clicking the link.’
Finally, once users have donated, always ensure you send out a thank you. A simple thank you goes a long way. Bonus points if your email has a way to show that person the impact of their dollars. Something like ‘Thank you for donating today. Every little bit helps and now we have raised enough money to [insert what that money helped do].’
How to build and connect with a like-minded community
If you can think of it, there’s probably a group out there. Communities are so important in our ever-digital world and it allows people to feel connected in ways that we haven’t managed in previous generations. Build an online presence, make your content shareable, engage with your followers, and ensure that you build a presence to connect with a like-minded community. Link with other businesses and charities to spread the message and connect with wider audiences.
How to reach the group you help
Finally, you want to engage and reach out to the group you plan to help. So, if that’s helping educate children in South America or feeding children in Indonesia, you want to have contacts within those communities. You can create testimonials this way, but also develop a deeper understanding of the problem and ways to help further. Connecting with everyone involved–from donors to those they help–just creates a better organization overall with a more people-minded, kind approach to nonprofits.
Can Key Medium help you with your nonprofit website structure?
We are an award-winning website design company who truly understands all aspects of web design from the ground up. As a charitably-minded organization, we love to help nonprofits succeed, especially in causes we value and believe in too. In fact, as a business, we personally support several organizations and give time and money to important causes through our Coding for Causes program. Let us help you build the best website possible, engage with your audience, and make a big impact on the world around you. Connect with us today for a consultation.

Ali Jaffar has been building dazzling websites and creating amazing online experiences for over a decade. His mastery of the latest innovations in web development results in world-class website experiences set apart by show-stopping style and seamless functionality. A sought-after consultant and 50-time award-winning storyteller, UX expert, and web developer — Ali lends his talents to build and bolster digital experiences for a wide array of clients — with a keen focus on web design for nonprofit organizations, B2B, and government agencies. When Ali’s not helping his clients grow or providing pro bono services via his Coding For Causes program, you can find him exploring beautiful open spaces with his dog, working on digital solutions like the Good Jobs Search Engine software, or doing yoga.
Connect with Ali on LinkedIn to continue the conversation, or follow him on Threads.

