Before your potential customer decides to make a purchase, 89% of consumers will research solutions to their problems. If they land on your website thinking you may have the answer to that problem, 75% of users will judge a company based on their website design alone. But it’s important to keep in mind that 94% of a potential customer’s first impressions are design-driven. Amazing website design is your best marketing tool. Building and maintaining a company website that is ready for 2020 with AI-first, mobile-first, and key design principles in mind should be your focus for the first quarter of 2020. Let’s explore how design can change the world on the web: what purpose-driven design look like in 2020.
What is a purpose-driven design?
When a user visits your website not only should the design be beautiful but the website should be functional and easy to use. These principles form the basis of purpose-driven design. It’s where design meets function. The right design is almost invisible to your end-user. It’s designed in a way where they don’t have to think about it. Navigation is easy. The ‘next steps’ are intuitive. What they want to find is there. The content is engaging. The layout is new yet familiar. And, most importantly for companies (and marketing teams), the website converts leads into customers.
Overall, you want to create a website that’s attractive yet user-friendly with an easy and seamless user experience. But how do you do that?
How do I create a website with purpose-driven design?
What does your user need? First, like anything in marketing, you need to understand who is using your website. Are your users hearing impaired? Do they often work on the train or the bus? Are there any disabilities or learning difficulties to consider? If so, you’ll want to design with accessibility in mind. Even if not, you might want to consider accessibility nonetheless.
Is your branding consistent? Next, you want to ensure that you’ve created consistent branding across the website and all platforms associated with your company and your brand.
What does your target market expect? Finally, there are many design elements that different web designers and developers use and it really depends on the kind of website you’re building and the goals you want to reach. Are you an eCommerce website? Do you offer consulting services? Are you a restaurant or a cafe? Are you a manufacturer? Are you a web-based, cloud-based software? Are you a wholesaler? Do you have a niche product? Your needs and your potential customer’s needs will vary as will your web design. For each one of these situations, a web developer and designer would create a different kind of site.
What design principles lead to conversions? For more universal elements, it’s still important to consider design elements like white space and limiting your user’s options for navigation. If your user has lots of decisions and choices available, the time it takes them to make a purchase decision will increase. If you have certain goals in mind each time a user lands on a particular page, for example, you may want them to click a particular CTA, then visually design that CTA to be at the forefront of the page, lead them to that element with their eyes, and eliminate many of the other navigation options away from that page and that goal of converting. Apple is a great example of this principle. On its homepage, it presents only one product: the iPhone. Apple makes many other products, but it eliminates other choices by making that choice the most prominent. Of course, you can navigate to other products, but it’s already hooked you! Apple also makes use of white space, color contrast, and stunning imagery.
Does fast load time affect my conversion rate? Another universal element is to go through your website and compress any images to increase load time. Bounce rate will increase any time it takes more than seconds for your website to load.
What elements of art influence human visual appeal? Another important website element to apply is to take the rule of thirds in art and apply it to your design (i.e. split the screen into thirds horizontally and vertically and you’ll be left with four center points). Design your elements around those center points, which is where human eyes naturally fall. Place all important elements in these quadrants. You also want to place some elements in expected locations such as users usually expect a company’s logo to be in the upper left-hand corner.
Is navigation ease important? Another popular new design element is adding breadcrumbs to help users understand where they are on your website in case they want to go back. This design element will work on any website, no matter the company type.
What design principles work best and which ones don’t work? Some other quick general principles are using color and contrast (think black on white and white on black and not yellow on grey), incorporating human faces into your design (humans like to see faces!), animating pop-up bars and top bars (catch people’s attention), create distinctive landing pages (your landing pages should be branded and distinctive to you), conduct user testing to see how users interact with your website (you want to create the best user experience and you can only do that if you understand your audience), and remove carousels (if you still have them).
There are many, many design principles and we have written about in more depth. And, again, what you choose and how you design your website will largely depend on your goals.
- How to Enable Conversion-Centered Design
- UX Design Trends in 2020
- Website Redesign vs Rebuild
- What is the Difference Between UI and UX Design, and Why Does It Matter?
- Designing for People-First Matters: Why Mobile-First is a Necessity
- Making a Case for Pageless Design
One universal element, though, is an attractive design with visual elements.
A look at our design work
Take a look at our recent design work to see which principles we apply for each unique situation.
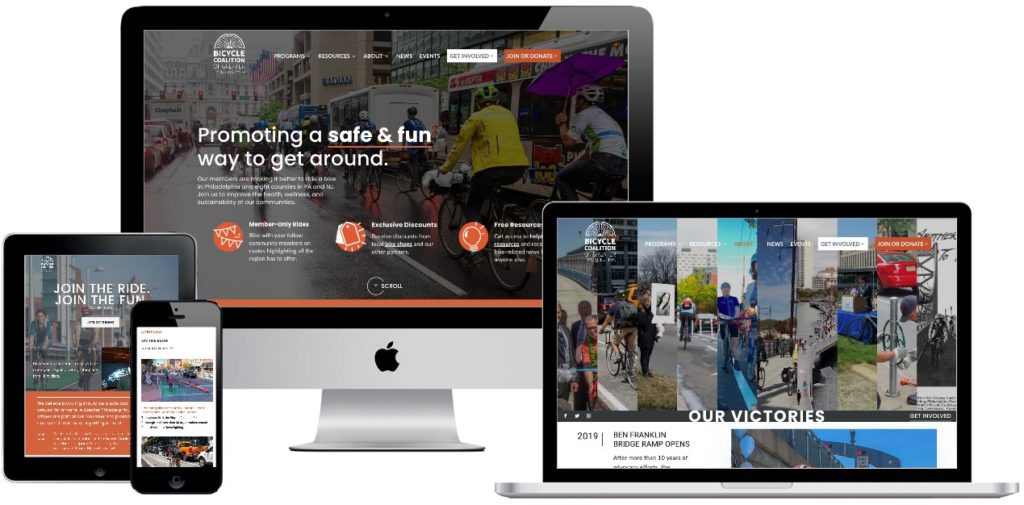
BicycleCoalition.org
On our Bicycle Coalition website, we implemented design patterns (one called the ‘benefits bar’) front and center as soon as you land. The user can see why it’s important to join the coalition (member-only benefits, discounts, and resources). The website also features subtle animations and stunning visuals that help the user understand what the site is about (cycling advocacy) and the CTAs are prominent: Get Involved and Join or Donate. As you scroll, the CTA buttons are clear, helping the user decide on their navigation choice and the use of white, orange, and grey creates a pleasing color scheme with contrast.
Through our brand refresh, website redesign and development, we not only won awards (generating brand awareness for the Bicycle Coalition) but achieved an 11% increase in new users and more donations, helping keep the bicyclists of Philly safe. Find out more.

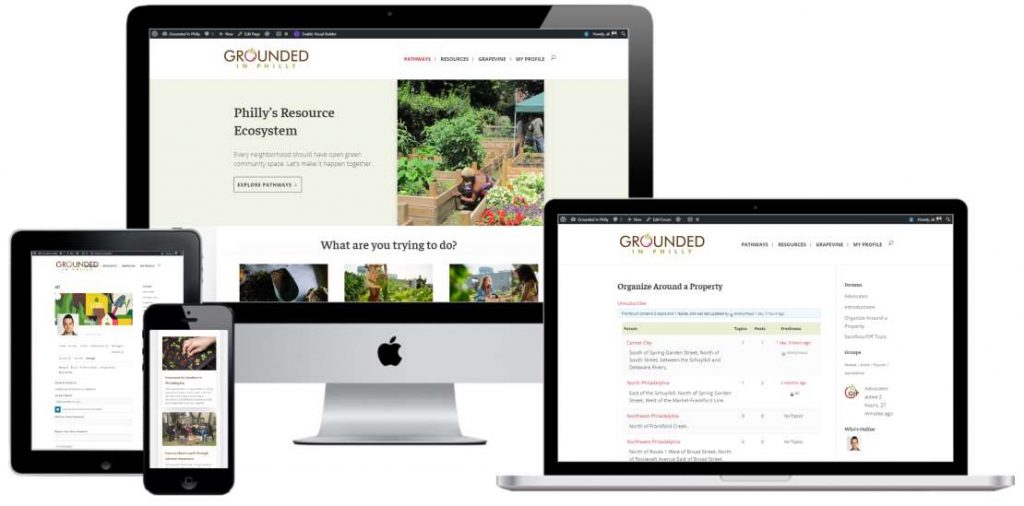
GroundedinPhilly.org
With Grounded in Philly we created an animated logo with a pleasing color palette (red and green with elements of brown, which are color wheel opposites) on a white background. We made the mission prominent: about creating gardens and greenspace while providing clear navigation to a plethora of resources and a self-service experience that allows users to find the help they need if they are looking to start, participate, or stay their land (gain access to it, legally, as over a hundred community gardens have been dismantled by the legal property owners).
In addition to winning five awards and giving back to the local community through our donation of this website and branding, we increased organic traffic, increased users by, saw a rise in organic search, and increased social media traffic. Find out more.

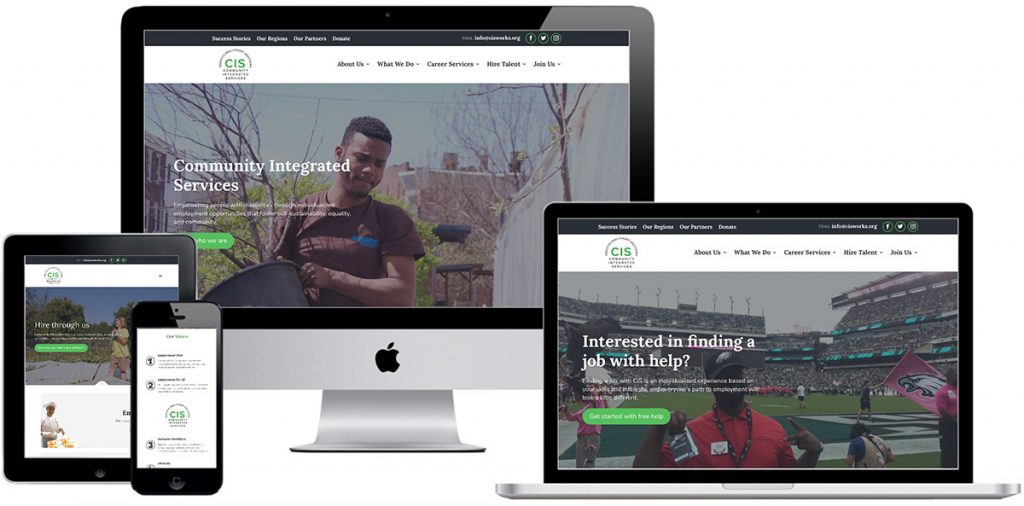
CISWorks.org
With Community Integrated Services (CIS Works), we used a muted color palette, prominent use of human faces, white space, and clear CTA buttons for navigation. Since CIS works to empower individuals with disabilities, the website’s visuals and accessibility had to be at the forefront of the design. A unique group of users had to use the site and find it easy to navigate.
Another way we gave back to the community this year was through another donation via Coding For Causes. We increased overall session time, social media traffic, and session time by 17%. We also implemented a free, open-source online donation page and donor database management system that increased donations online–and also eliminated the need for being locked into any type of costly online fundraising software systems. Read on.

Incorruptible.US — NJ Department of Health
One of our most impactful and fun projects to work on was to create a new design with a young teenage audience in mind. As you can see, it allowed us the creativity to design a graffiti-inspired website with prominent visuals, use of whitespace, and strong colors. The graphics-heavy single-page design was designed to be simple to navigate and focus on giving young people a voice on an issue affecting their lives and a step towards smoking cessation as a public health intervention.
We won a prominent award for this website and integrated a real-time data dashboard for a State Department of Health. We helped reach over 21,000 unique visitors and created social media buzz with over 30,000 engaged pageviews on mobile. Find out more.

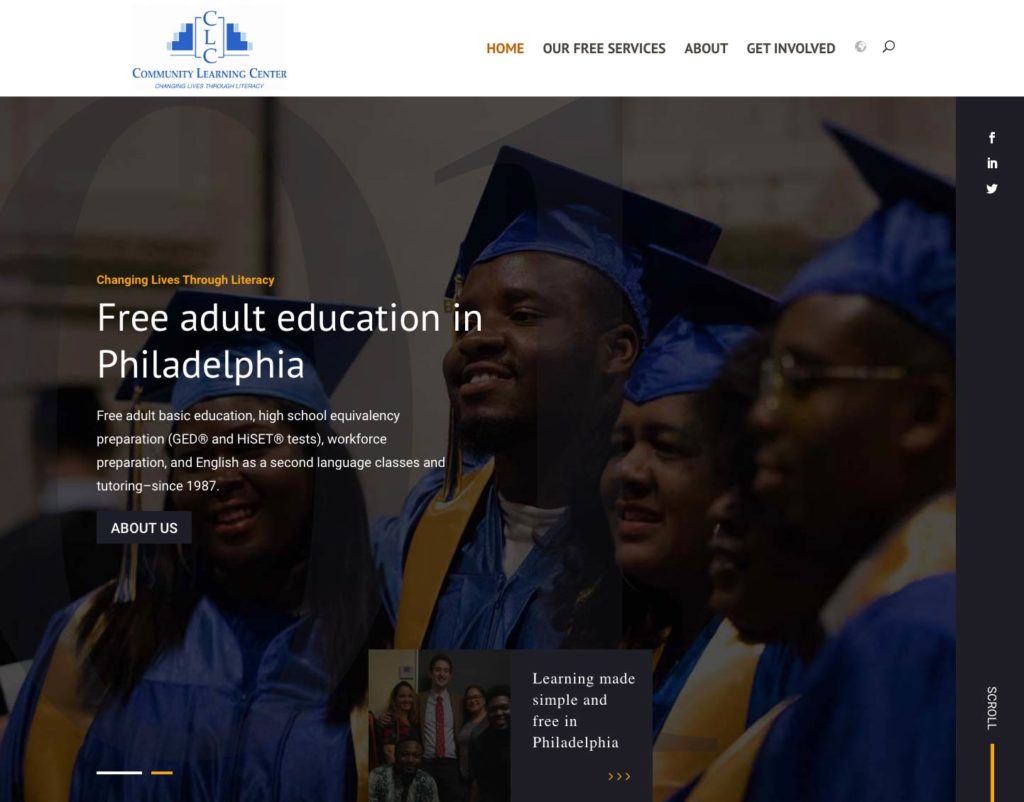
CommunityLearningCenter.org
Through our Coding for Causes program, we launched their new website within a week. This organisation’s mission is to empower adults facing economic hardship and disadvantage in Philadelphia. The center provides educational opportunities such as second-language tutoring, help preparing for a GED, adult literacy, and other education programmes, which can improve lives and provide career opportunities.
We created a sleek, toned down color palette. We created a simple homepage with clear navigation, making the page easy to use and understand where to go next. In Community Learning Center’s (CLC) own words: “The new website is a game changer for CLC and the striving adults we serve.”

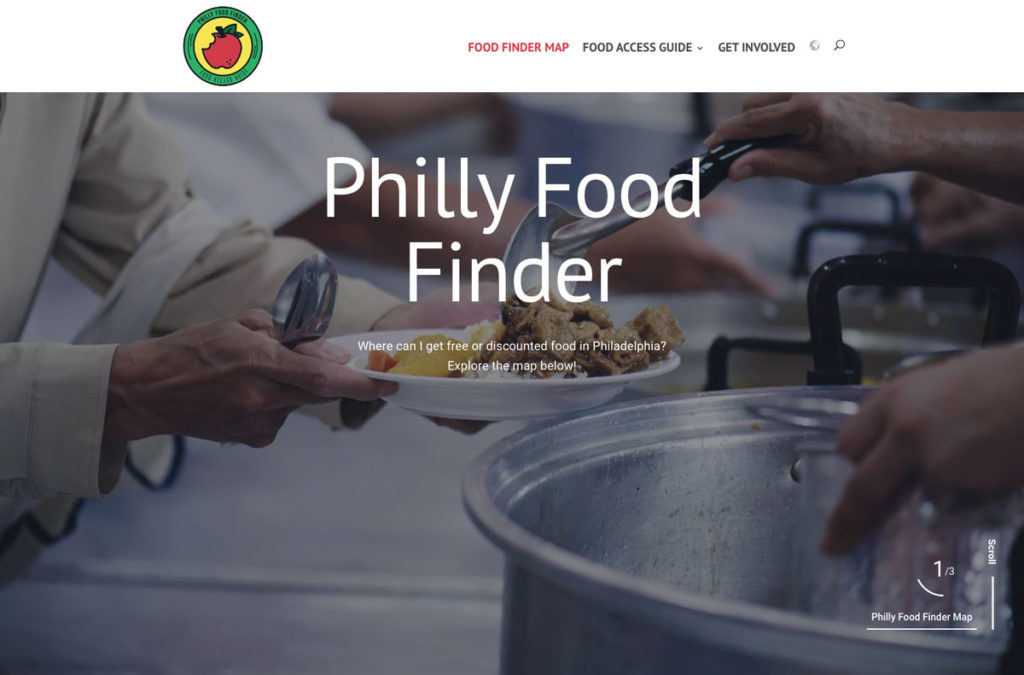
PhillyFoodFinder.org
In its third design iteration, we updated this website in March 2020. With many locals in Philadelphia facing food insecurity, this website’s continued presence is vital to many. Despite the lack of funding, we provided this website through our Coding for Causes program. Due to Coronavirus, we saw a 10x jump in traffic, even though the site wasn’t due to launch until later this year.
Our interactive design is easy to use and easy to connect the user with the resources they need. They can use the food finder map, look under the ‘Food Access Guide’ navigation menu, or get involved. Good design should be easy to use and intuitive, even for those who aren’t familiar with the website.

The takeaways
Our headline promise is rather large! How can good design change the world? Well, for one, it’ll make everyone’s web experience much more pleasant, where each user’s needs are considered on the web. How many times have you visited a website whose navigation left a lot to be desired? Have you ever gone on an eCommerce site only to abandon your cart because the checkout experience was too cumbersome? Did you ever find a website with the perfect information you wanted to read but they weren’t adapted for mobile and you gave up? Purpose-driven web design can be a game-changer in post-COVID-19 and beyond because the web is ever-present and people go online to find the bulk of their information. They want a pleasant, helpful, and positive user experience and it’s your job to give it to them. We design award-winning websites with design-thinking at the forefront; we use specific, recognizable website structures to create the best user experience. We have worked specifically with nonprofits to create an impactful SEO strategy, including using best-practice for donation pages, and nonprofit web design, using the six steps plan. We also continue our commitment to purpose-driven marketing. So, if you want to change the world one website at a time, whilst increasing your chances of conversion with an impactful, beautiful, branded website, get in touch with Key Medium today. What are you waiting for? The future is now.

Elaine Frieman holds a Master’s Degree and is a UK-based professional editor, educational writer, and former marketing agency content writer where she wrote articles for disparate clients using SEO best practice. She enjoys reading, writing, walking in the countryside, traveling, spending time with other people’s cats, and going for afternoon tea.

