Creating a website is more than technical; a well-designed site is a connection between you and anyone who views it. The world is more online than ever before. Now is the best time to give your nonprofit’s site an overhaul. But with so many moving parts, where do you know where to start? Below is our ultimate guide to website design to help your nonprofit.
Website Inspiration
Telling you what a well-thought-out website can do is one thing, but seeing good design in action is one of the best ways to understand. Other intuitive and beautifully designed websites can also serve as inspiration for your own. Key Medium has assisted numerous nonprofits in their re-design and followed the powerful results of this change. See some of the websites they have worked on below.
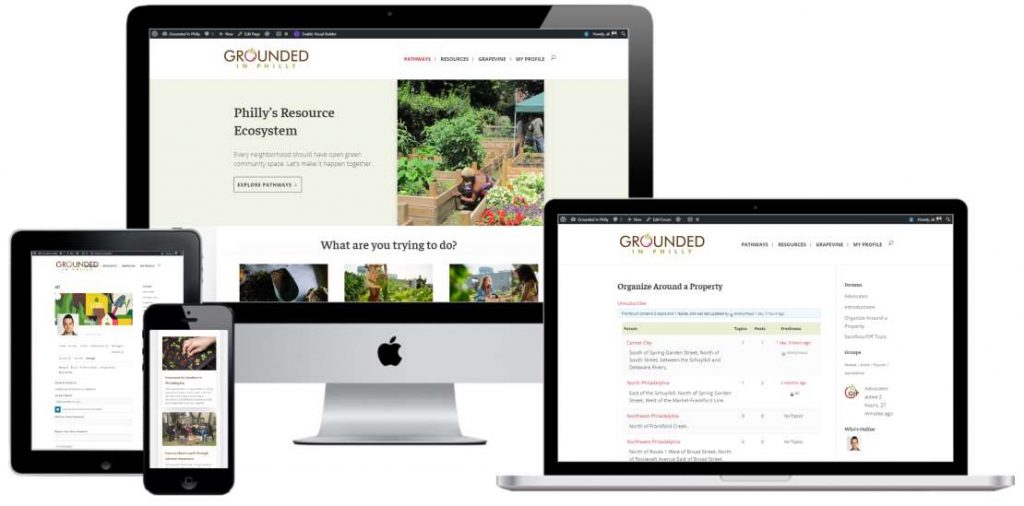
After their redesign, Grounded in Philly saw organic traffic grow by 28%. They used their new-found community to reshape the Philadelphia neighborhood turning over 140 vacant lots into community gardens and urban farms, while reaching 10’s of thousands of Philadelphians since launching in the Spring of 2019.

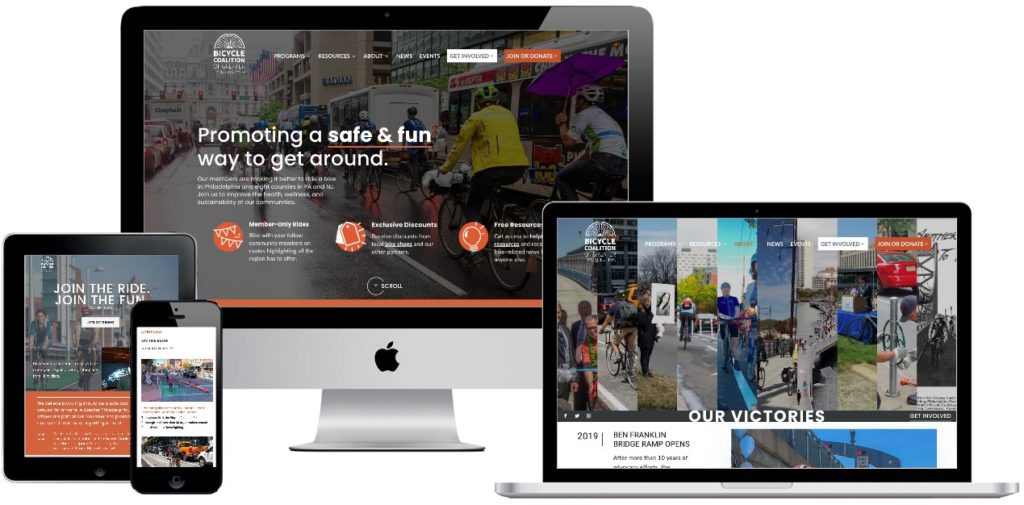
Next, the Bicycle Coalition of Greater Philadelphia helps advocate for bicyclists’ safety through educational programs and local meetups. A new brand identity brought to life by their updated website design led to an 11% increase in new users and more donations, helping keep the bicyclists of Philly safe.

Best Practices
“Before anything else, preparation is the key to success” – Alexander Graham Bell
Whether you are making small edits to your existing site or a complete redesign from the ground up, having a plan should be step one. Key Medium offers a simple list of 10 best practices for creating engaging nonprofit websites or continue reading for a deep dive from design systems to user experience.
The Mission Statement
Understanding your organization’s mission and goals is your first step in creating a website that people will remember. Your website’s design and content should all circle around your mission to make the proper impact on your users. This leads to what design aspects you pick, the landing pages you’ll need, and overall cohesiveness across multiple platforms.
User Friendly
Many people are going to be visiting nonprofit websites being donors, volunteers, and supporters. Having your website be accessible to a range of ages and technical expertise will ensure you reach the largest audience possible and keep them engaged to learn all about you. There are many ways to bring in accessibility, but one method is cleaning up how it appears on mobile. Read Designing for People-First Matters to see how to bring accessibility to the mobile version of your site.
The Appeal of a Well-Structured Site
Creating an easy-to-navigate site doesn’t just benefit those with less tech experience, it streamlines the experience for those that know what they are looking for and gives them an intuitive way to find it. Later on, we will discuss the site map which is what makes a well-structured site. This encompasses not just your landing page but everything in your menu down to the names of the pages themselves. There are many different ways to set up the underlying structure of your site and web design companies can help you find what is best for you.
I Like What I See
Website design is so much more than just usability though. Creating a pleasant experience for the eyes is just as important. You have a story to tell and utilizing videos, illustrations, images, and infographics will memorably share that. Having a good design allows you to highlight your organization’s programs and services, and inspirational stories. Attracting and engaging all the people that help nonprofits along with engaging those that are just learning what you do and in turn what you would like them to do. Key Medium knows all about design and has multiple articles including Designing a Nonprofit Website in Six Steps and Ultimate Website Guide to Redesigning a Website.
All of these visually appealing aspects come together in a design system. Read more at Digital Design System Best Practices. In brief, a design system is a complete set of design standards that help you achieve a cohesive look across all areas so your brand is instantly recognizable. This includes pattern libraries, style guides, and code snippets. Your nonprofit can continue to pull from these sources when creating anything new to maintain the look clients know and love.
The Call to Action (CTA)
Nonprofits usually rely on a steady stream of income and community support and having a clear call to action will help build and maintain these connections and ultimately help your nonprofit grow. This can be created using a donation form or volunteer sign-up. See Best Practices for Donation Pages to learn more about how to utilize this important feature in your nonprofit.
The Social of Social Media
Incorporating social media and email marketing is another way to engage with supporters. Having links on your site that lead to your social media allows supporters to follow you on multiple platforms. This is also another reason why design systems are a great tool, so users get the same experience from you on your site, on your social media, and in emails from you in their inbox!
Having a beautifully designed site and the design system building blocks that keep it looking nice across all your platforms will keep current users engaged and entice new ones.
Search Engine Optimized
Now that we’ve talked about the looks and the structure let’s hit on what will get you found on search engines. SEO stands for search engine optimization, which helps improve your visibility not only to those looking for you specifically but also to anyone researching keywords or similar organizations. There are many articles on SEO and how to use it to your full advantage including Why SEO Matters for Purpose-Driven Organizations.
Regular Check-ups
Websites are living, breathing tools that need regular check-ins to make sure information is up-to-date and accurate. Maintaining your brand means keeping up with current information, updating any calendars or stories, and insuring everything is continuing to run smoothly.
Sitemap Design and Information Architecture
The sitemap makes up the more technical insides of the website. Giving users an easy experience for all the things we don’t even think about like clicking on the menu or filling out a form. Hard-to-maneuver websites or dead links can quickly turn people away. Like Yin and Yang, function and design come together to make a website you won’t soon forget.
A website structure organizes your main page and sub-pages so users can find what they are looking for. A well-designed menu and properly named pages can also help returning users see where they left off. This isn’t always the easiest though, there are four main website structures and which one you use depends on many things.
To learn more in-depth about the different website structures visit Key Medium’s Top Four Website Structure and Sitemap Design or continue reading below for an overview of the different types.
Classic
The tried and true simplest design map. This is perfect for smaller organizations or startups that are just entering the world of website design. This could also be a useful structure if you have multiple changing services and programs that need to be easily accessible to your users.
Program-Driven
If your organization has multiple programs or needs to appeal to a large variety of users then this is the structure for you. This is usually best when there is a core set of programs that is unlikely to change often.
Direct Service Provider
This design map can be used if your organization provides services in one or more areas. It can also be used when you require visitors to reach out directly to utilize your services.
Research-Driven or Policy-Driven
While these two types of organizations differ, their site map remains similar. If you are seeking to fund research or educate and inform the public, this structure is the one to go with.
If you are unsure what structure your website needs Key Medium has more info on how to discover that at How to Create a Top-Notch User Experience.
Storytelling
We are bombarded with thousands of brand messages every day, all competing for our attention. Organizations need a way to grab and keep people engaged in a way that also inspires them to act. Key Medium has many articles on how to do just this with the art of storytelling.
- Incorporating Storytelling into Nonprofit Web Design
- Cause Marketing vs Purpose-Driven Marketing
- Why it’s Important to Write Purpose-Driven Content
- Why Compelling Imagery Matters & Best Practices
Having a message and a purpose you and your users can stand behind drives more people to use and support your site. Turning to storytelling is an important way to get your messaging across in a way that connects to your visitors.
Storytelling doesn’t just have to be used in the literal sense, however. Presenting a problem and how your organization solves it can add that human element and perfectly leads to a call to action by the viewers. Sharing stories both big and small can inspire people and give them ideas of what they can do to help. Creating interactive content that comes from your brand’s heart will not only engage new users but keep them coming back.
Hiring Your Expert Web Team
Seeing the breakdown of everything involved in web design probably has you asking one simple question. Who can help out? Since Web design has many aspects that “who” is a whole team of experts. Luckily Key Medium is here to help once again with articles on how to pick the best team and how to avoid web design scams.
- Web Design Statement of Work Guide
- Your Guide to a WordPress Web Development Project’s Scope of Work
- How to Hire a Subject Matter Expert
- …and more agency selection tips here.
Using the tips and tricks found in this article to narrow down what you are looking for can help you find the right fit for you. Our Web Design Statement of Work Guide gives you a list of questions to ask prospective web designers and make sure you and them are on the same page.
If you need help with your organization’s website, check out Key Medium and our multitude of web design resources and service offerings. To explore if we are the right fit for you and your goals, simply schedule a 15-minute consultation today to see if we might be able to help transform your website into a unique experience that spotlights your brand and drives interest, action, and advocacy.

Ali Jaffar has been building dazzling websites and creating amazing online experiences for over a decade. His mastery of the latest innovations in web development results in world-class website experiences set apart by show-stopping style and seamless functionality. A sought-after consultant and 50-time award-winning storyteller, UX expert, and web developer — Ali lends his talents to build and bolster digital experiences for a wide array of clients — with a keen focus on web design for nonprofit organizations, B2B, and government agencies. When Ali’s not helping his clients grow or providing pro bono services via his Coding For Causes program, you can find him exploring beautiful open spaces with his dog, working on digital solutions like the Good Jobs Search Engine software, or doing yoga.
Connect with Ali on LinkedIn to continue the conversation, or follow him on Threads.


