These days, digital marketing is the most common and essential form of marketing. No matter what size or type of nonprofit organization you have, utilizing digital marketing and having a robust, professionally designed website is imperative.
Creating and executing a seamless, stand-out nonprofit website can be challenging. You will want to include many components in your organization’s website to ensure it is designed to reach potential donors and supporters.
What is Nonprofit Web Design?
Your nonprofit website should have a design and digital strategy to help you stand out to your target market. Web design includes using several tactics, tools, and best practices so that your nonprofit website brings in traffic and conversions.
You’ll want to ask a few questions to ensure top results when designing a nonprofit website. Is your website engaging, informative, optimized for mobile, and user-friendly? Is it monitored and analyzed? Is it reliable for marketing and getting donations? Is it fresh and easy to update for staff?
By focusing on your nonprofit website and designing it using best practices, you should be able to answer yes to those questions. When you take the time to design your nonprofit website carefully, you are helping to increase the success of your organization.
How Web Design Helps Nonprofits
Websites are one of the best tools for gaining conversions in any organization, whether for or non-profit. They are essentially the virtual business card of the organization, giving people a place to learn about the organization’s purpose.
To attract donors and keep visitors to your nonprofit website, learning about your organization, you need to have a high-quality, expertly designed website. When you use nonprofit web design, you are helping to create a website that showcases the value of your organization and helps you gain the support you’re looking for.
Best Practices for Engaging Web Design
Know the Organization’s Goals
One of the best practices in web design for nonprofit organizations is ensuring you have a deep, clear understanding of your organization’s goals. When there is clarity regarding the nonprofit’s mission, it will guide the design and content of the website, ensuring an accurate reflection of the organization’s purpose and impact.
Make the Website User-Friendly
A website that is easy to navigate and engages is essential for visitors’ overall ease and use. With a wide range of stakeholders, including donors, volunteers, and supporters, your organization’s website must be user-friendly and accessible, regardless of age or technical expertise.
Harmonizing Aesthetics and Design Systems for Nonprofit Websites
Create a visually appealing and engaging nonprofit website by combining aesthetic elements and implementing a design system. This ensures consistency, clear guidelines, and increased efficiency in user experience while sharing your organization’s message effectively. An attractive design paired with a well-structured system enhances the overall user experience, promoting scalability for your organization. Read on for more on creating a nonprofit website to remember.
Focus on Optimization
Site optimization is essential when building a nonprofit website. This includes several elements, such as keywords, links, and layouts.
- Target keywords. Your donation web page needs to be found by Google just like your regular web page is found by Google, which means it needs all the same technical bits. You must include target keywords (long and short tail) in your landing page copy, thank you page copy, website copy, social media copy, meta tags, meta descriptions, etc. You want to include words specific to your charity and your mission. But consider queries your potential donors will type into Google and speak into a voice assistant.
- Links. Put your links everywhere! Add links to your donation pages on social media, in your email marketing, in your newsletters, on your blogs–anywhere you might be found. Ask newspapers to write about you and include links. Ask for guest posts and news coverage online. Make videos and add links in the description boxes. People need to be able to find you, and they should land directly on your donation page.
- Submission/donation form layout. Consider how you will lay out your content and what you’ll include in the form. Do you want the person’s name at the top of the form? If you ask for the ‘easiest’ fields first, it psychologically tricks donors into thinking it’s ‘simple.’ A form with something quick like name, email, amount, and PayPal details (or credit card info) will seem much less daunting than a form that has several pages and asks for many more details like address and phone number. Consider if you want a pop-up donation box or to create CTA buttons along your page as readers scroll through the content. Consider performing A/B tests to see which patterns work best for your donors.
Implement Good Information Architecture
In nonprofit web design, information architecture organizes website content into a logical and user-friendly structure. This requires selecting the proper website structure, using clear page names, and prioritizing essential pages for seamless navigation. Focus on creating a cohesive sitemap and incorporating primary, secondary, and mobile navigation elements, along with parent, child, and grandchild pages. Consider your target audience’s needs and preferences while designing the information architecture to ensure an intuitive and engaging user experience. See the complete guide for nonprofit sitemaps.
Ensure Web Accessibility
Good design is always accessible. Prioritize web accessibility in your design by avoiding common web design pitfalls like inaccessibility for colorblind users. Make every attempt to adhere to legal requirements and ensure inclusion by complying with Web Content Accessibility Guidelines (WCAG). Test your site’s accessibility with tools like WAVE.
Clear Call-to-Action
Your website aims to inform your community of your mission and gain donations, supporters, and partners to amplify your mission work. A clear call-to-action on your website, such as a donation form, volunteer sign-up, or subscribe form, is essential. These forms or buttons make it easy for your visitors to take action. We dive into this more on our donation page best practices, with examples and tips for your nonprofit website’s design.
Reach the Emotions/Tell the Nonprofit’s Story
Donors give to organizations with a great story and mission that they connect with. Your website is one of the best tools for conveying your mission and story uniquely and engagingly. Use a variety of mediums on your website to tell your story, such as:
- Videos
- Infographics
- Photos
- Testimonials and quotes
- Case studies
Explore how to incorporate storytelling into nonprofit web design to get more information.
Optimize for Mobile
Accessing the internet on mobile devices is becoming increasingly common and essential for users. Any website must be optimized for mobile devices with a responsive design that looks and functions seamlessly.
Even a hundredth of a second may differ between enhancing the user’s experience or decreasing your engagement rate. Website metrics like page speed and more matter a lot because 53% of users will leave a page if it takes more than 3 seconds to load. Explore why mobile matters and discover even more mobile web design best practices.
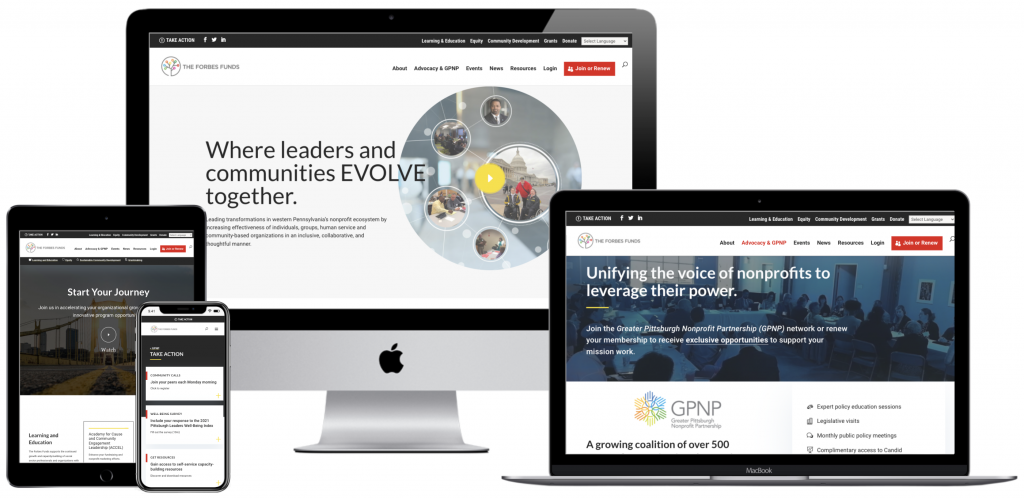
Case Study: Award-Winning Website Transformation for The Forbes Funds
Key Medium partnered with The Forbes Funds to redesign their nonprofit website using these best practices and created cohesive brand messaging for over 500 nonprofit organizations and thousands of leaders in the Greater Pittsburgh region.

The redesign led to a 29% lift in users, 24% lift in page views, and increased funding raised directly through the platform. Key Medium’s work involved design thinking workshops, improved brand identity, and a user-friendly website design to maximize impact. Read the complete case study for the philanthropic institution.
Achieving Success with Impactful Nonprofit Web Design
High-quality web design is crucial for your nonprofit organization’s success, as it can increase awareness, donors, and support. Utilize best practices to create an impactful, engaging website that delivers desired results. If you need help designing and executing your nonprofit website, contact an expert at Key Medium.
Looking for more content on nonprofit web design? Here is a selection of our top posts you may find helpful:
- Design a nonprofit website in 6 steps
- Top Four Website Structures and Sitemap Design for Nonprofit Organizations
- How design can change the world on the web: what purpose-driven design looks like post-COVID-19
- Cause marketing vs. purpose-driven marketing
- Why it’s crucial to write purpose-driven content
- Use Data, Storytelling, & Social Selling to Advance Your Nonprofit Mission Work

Ali Jaffar has been building dazzling websites and creating amazing online experiences for over a decade. His mastery of the latest innovations in web development results in world-class website experiences set apart by show-stopping style and seamless functionality. A sought-after consultant and 50-time award-winning storyteller, UX expert, and web developer — Ali lends his talents to build and bolster digital experiences for a wide array of clients — with a keen focus on web design for nonprofit organizations, B2B, and government agencies. When Ali’s not helping his clients grow or providing pro bono services via his Coding For Causes program, you can find him exploring beautiful open spaces with his dog, working on digital solutions like the Good Jobs Search Engine software, or doing yoga.
Connect with Ali on LinkedIn to continue the conversation, or follow him on Threads.

