You wouldn’t place your mobility access scooter business on the fifth floor of a building with no elevator. Equally, you wouldn’t create a daycare with built-in toy storage six feet off the ground where little people couldn’t easily reach. Lastly, a business providing Braille reading materials to the blind wouldn’t print their brochures in non-adapted fonts or create videos without sound to advertise. In short, when considering the location of your business, you would analyse your target customer and cater to their needs.
But have you ever truly thought about the people who may use your business website as much as you’ve pondered your physical business location (if you have one)? Just as buildings have access ramps so that wheelchair users can enter a building, websites also need to be designed with disabilities and/or user needs in mind.
Mini case study: why is accessibility important?
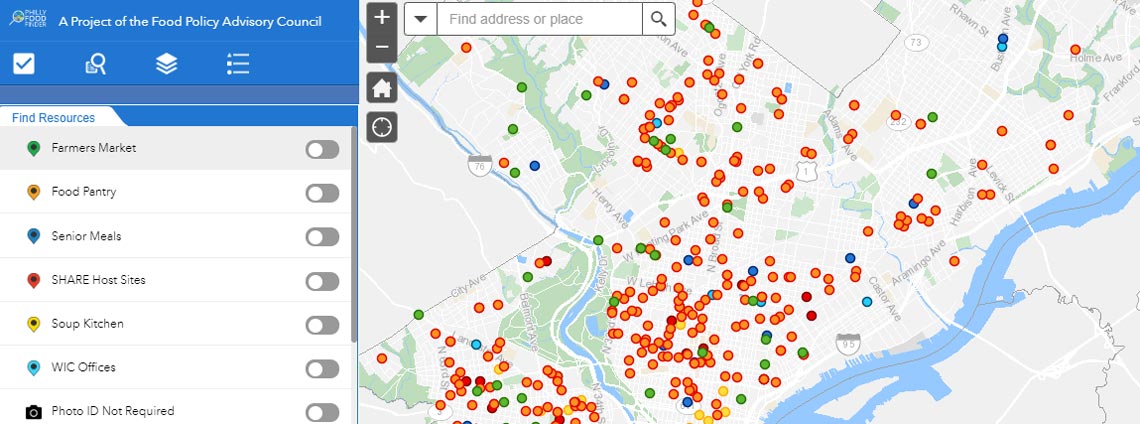
One example is that Ali Jaffar, the CEO of Key Medium, noticed that a local government website to assist those facing hunger to access benefits and locate food pantries in the Philadelphia area was not mobile-friendly. For example, the page speed was slow, the website contained images with text over them, the buttons were too small to be friendly, and it did not meet the needs of the users. Not just that, the site was not maintained and the map was broken. For example, a homeless person who has limited internet access or battery life would have found this website almost impossible to navigate. The phone numbers and necessary information were not easily located or found. On a desktop, the website performed only a little better, which would have been okay for those using a public library to access, but ignoring that most of the people accessing the site would have done so via mobile.
So, what did Ali do? He provided material support, through our Coding for Causes program, to the Mayor’s Office of Sustainability so that the website would be more accessible to those who need it the most. It’s in the first iteration, and the next version will make information even more accessible if the site migrates from Google Sites to the more flexible WordPress platform. Anyone willing to lend a hand can find it on Code for Philly, as well.

Accessibility is a big concern for government agencies, but few follow their own guidelines. One way to get ahead in the market–and generally to be a good, kind, conscious business–is to make your website accessible for more people. Good accessibility is crucial to ensuring all users can access your site’s content and its applications. Here’s how to improve your website’s accessibility.
Think about your user’s needs
First, ensure that you consider accessibility at the start of your process so that your final product is more polished and works for more people. It’s important to think about design in terms of users with various disabilities, visual impairment, motor impairment, or temporary injuries such as a broken arm.
Second, think about how to help those users (more on this below). One way is to introduce active elements on the page. So, tab keys can move the user around the page, for example, and then the spacebar can be used to activate links.
Third, another way to improve accessibility is to create a menu bar with quick links to help people navigate to elements of your page easily without having to type in the search bar, which may be difficult for that particular user depending on their impairment.
Lastly, you can check out the Web Content Accessibility Guidelines (WCAG 2.0) to ensure all of your web content is available to all users and accessible for anyone.
How prevalent are disabilities in the US?
Around 2% of the American population has some kind of visual impairment such as blindness or significant difficulty seeing, even with glasses as an aid. Half of the population has some type of refractive error that can be corrected with glasses when mild enough. 8% of US men and under 1% of US women have some form of color blindness or deficiency.
So, as you can see, not catering–at very minimum–to those with visual impairments that range on the spectrum from color blindness to needing glasses most of the time to complete blindness, means that your business website will not work well for half of the population, which is a large group to ignore.
Furthermore, 2% of adults have difficulty hearing or have a hearing impairment and more than 4% have cognitive disabilities such as difficulty remembering, concentrating, or decision-making.
Designing your website for those with visual impairment
Some simple fixes for visual impairments are providing alt text for images that accurately describe the image. Use external CSS for styling and layout; then use HTML for document structure. Only use tables for data and provide a table summary. Use skip links to allow users to skip repetitive content. Don’t use flash, frames, or tables for layouts. Don’t require a mouse to activate links. Where possible, use simple language on the website. Ensure fonts and website colors contrast sufficiently. Allow font size to be adjusted on your website with percentages or ems. And, finally, use a fluid layout using percentages or ems for width.
Basically, allow the user to be able to adjust your pages to meet their needs. Many blind and visually impaired users will use a screen reader that allows them to hear the information (via a text-speech synthesiser), a magnification tool, or use a Braille display, but if that information is not clearly written or laid out, they might miss the message.
Designing your website for those with audible impairment
Since the deaf and hard of hearing community often use sign language that differs in structure and vocabulary from standard written and spoken English, some may not have advanced reading skills. The vocabulary of sign language can be more limited so when designing your website it is best to simplify the language of your website and provide closed captioning for any video content.
Designing your website for those with physical disabilities or limited mobility
Those with limited mobility often do not have fine motor control and have difficulty using a mouse and problems typing. Often, creating a website that is voice-friendly will allow better accessibility for these users. Also, designing for less complex commands (Ctrl+Alt+Del is complex, for example) helps since a command of more than two elements would be difficult for those with limited fine motor skills to execute.
Designing your website for those with learning difficulties
Using a simple web layout written in simple language can help those with learning difficulties. Ensuring that your pages are not too busy and too distracting may help also. Another tip is to avoid long lists of links. For example, it’s better to group links into categories of like links in groups of, say, five or six instead of an endless scroll since those with learning difficulties may not understand the connections. It’s also a good idea to use pictures, links and words to create the same message and to reinforce ideas.
Key takeaways
This list is by no means exhaustive or expansive. It’s designed as a quick overview for businesses to consider the types of users they might have visiting their website and reasonable ways to accommodate those users.
However, it’s important to consider that even though not all users will have an impairment, many users could benefit from a website designed with these impairments in mind. For example, those sitting in an open office may want a version of your website that doesn’t require sound (that would also accommodate those with hearing loss or deafness). Users commuting on a shaky train would benefit from easier navigation around the site when their fine motor skills are lacking due to their temporary environment. And other users may be happy of tab navigation when, for example, their trackpad is broken. Any way that you can design your site with accessibility and ease of navigation in mind, you help ensure that everyone can use your site in a way that meets their needs.
You may feel that all accommodations may not be possible within your budget and within your scope; however, good web design considers these elements and it’s a good idea to ask your web developer what measures they have put in place for those with impairments. If your website is not already accessible, it’s possible to make it accessible within any type of budget.
Need help improving your website’s accessibility?
Get in touch with Key Medium today. We understand the importance of ensuring your website is user-friendly and meets best-in-class accessibility guidelines.

Elaine Frieman holds a Master’s Degree and is a UK-based professional editor, educational writer, and former marketing agency content writer where she wrote articles for disparate clients using SEO best practice. She enjoys reading, writing, walking in the countryside, traveling, spending time with other people’s cats, and going for afternoon tea.

